Step 1: Go to Picmonkey and upload a photo. I had a blacked out photo on my computer. One of my kids must have taken it. So, since I wanted a simple black and white button I used that. If you do not have a black photo to upload you can upload any photo and go to Step 1A below.

Step 1A: If you want to have a black background, but your kids don't take weird blacked out photos you can turn your regular picture into a black one by clicking on the butterfly button and selecting "Geometric". From there you can select the square and place it over your picture and enlarge it to cover your entire pic. Choose the color you want the background of your pic to be and tadah... a solid colored background for your button.
Step 2: Under "Basic Edits", the top button on the left had side of the screen, click on the "Crop" button and select "100 x 100 avatar".
Step 3: I wanted rounded corners on my button, so under "Frames" I chose "Rounded Corners" and clicked on the button for "Transparent corners". There are many cool frames to choose from, so click around to find one you like.
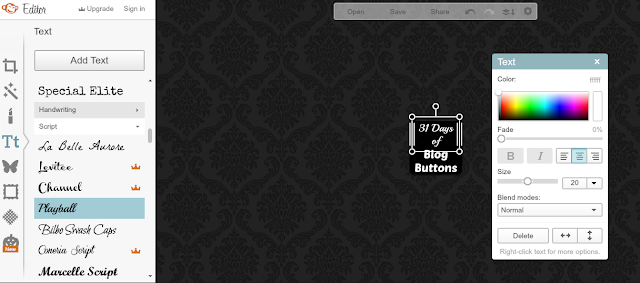
Step 4: Now that you have selected the size, shape and color of your button it is time for some text. Click on the "Tt" button on the left hand side of the page and select any font you want. As you can see below I used two different fonts for my button.
Step 5: Save your button to your computer. Now you have a cute button to use for linky parties or to place on your sidebar.
Now that is the easiest way that I have found to create a VERY SIMPLE blog button. Now we just need to upload it and code it so it can be used as a button on the sidebar of our blog. Stay tuned for tutorials on those aspects of blog buttons as I continue my 31 Days of Blog Buttons Series.
Feel free to add any tips and tricks you have for making buttons in the comments.